Présentation
L’objectif du jour est de migrer un blog wordpress vers un blog static.
Pourquoi ? Pourquoi pas ?
En fait, je me pose la question de l’intérêt d’un site avec une base de données alors que des fichiers plats peuvent suffire.
Quel outil ?
Je suis reparti d’une précédente recherche qui donnait Hugo et Hexo en tête de liste de mes choix. Après relecture et même si cela ne semble pas être dans l’air du temps, je reste sur ce choix …
Pour le moment, je par sur Hexo …
Mise en place
J’ai envie de dire “comme d’hab” : npx hexo init blog puis git init . avec le commit qui va bien derrière et finalement npm run server pour une première visualisation en allant sur http://localhost:4000.
Bon faudra trouver un thème.
Configuration
Etape suivante d’après la documentation, la configuration. Elle est réalisée dans le fichier _config.yml. J’ai simplement suivi la page de la documentation sans trop me poser de question. En effet, la prochaine étape est la plus importante : migration depuis WordPress.
Migration
La documentation de base est très légère et semble se faire en quelques étapes (je n’y crois guère mais bon …):
- Installer le plugin en charge de la migration :
npm install hexo-migrator-wordpress --save, - Exporter depuis WordPress,
- Lancer la commande
hexo migrate wordpress <source>où source est le fichier (normalement, c’est là que les choses ne fonctionnent plus …).
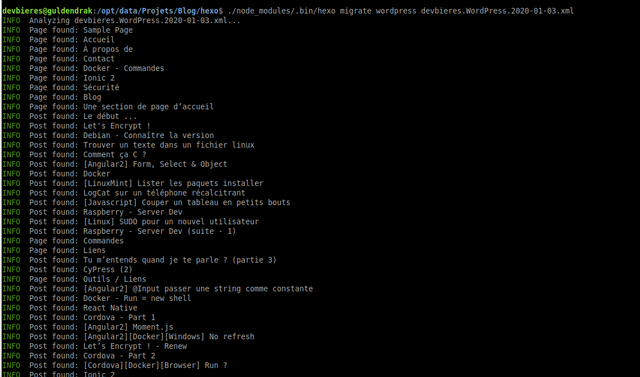
La commande semble avoir fonctionner :

mais le site ne fonctionne plus : rien de grave. Une URL mal formaté. Mais au final, je suis obligé de reconnaître que le travail semble assez propre.
J’ai fait repasse complète sur les différentes pages et cela fonctionne. Deux points restent (à minima) reste à gérer :
- Les images qui pointent toujours vers le site initial,
- Les liens entre les articles qui ont également été traité comme tel.
Pour les images, j’ai fait simple :
- Récupération des images depuis le site original,
- Copie dans un répertoire images,
- Modification des liens.
Pacte avec le diable ? Cela implique que toutes mes images devront à l’avenir être géré comme cela …
Pour les liens, j’ai fait pareil. En effet, j’ai repris le même type de lien entre les deux blogs.
Gestion d’un thème
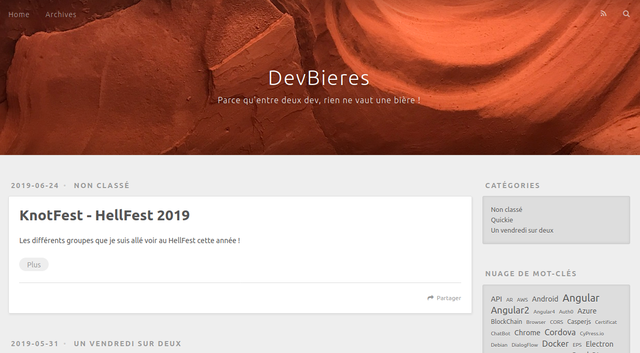
Alors là pas le choix, faut regarder dans la page des thèmes … Mais honnêtement … j’ai rien trouvé. En plus, à force de jouer, j’ai fini par tout casser. Je suis donc reparti du thème de base mais en faisant deux trois modifications:
- Changement de l’image du haut : j’ai mis une image de mes vacances :),
- Modification de la couleur des liens : la couleur des textes,
- Suppression des liens vers google, facebook, etc… J’espère avoir tout enlevé,
- Intégration de jquery en direct.
Et si on buildait !
Avant d’aller plus loin, il serait peut-être pas mal de faire un petit build, histoire de valider un peu …
npm run build: génère tous les fichiers,docker run --name some-nginx -v /hexo/public:/usr/share/nginx/html:ro -p 8090:80 -d nginx: pour lancer.
Et çà marche !

Publication
Hexo fournit des solutions pour la mise en place d’un déploiement. Personnellement, j’utilise la commande RSYNC pour déployer mes fichiers sur mon serveur donc la documentation c’est ici.
npm install hexo-deployer-rsync --save: le plugin qui va bien,- Mise à jour de la configuration en ajoutant une rubrique sur le deploy,
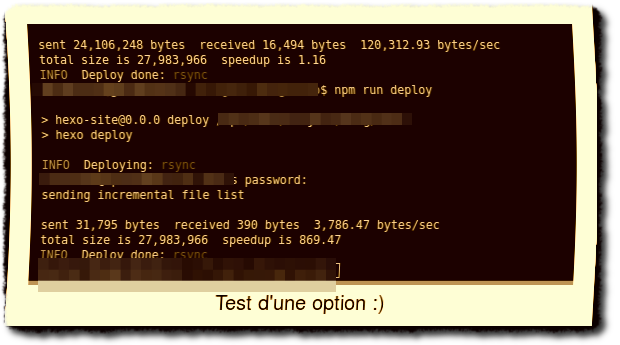
npm run deploy: pour réaliser l’action.

Premier article
Pour le moment, je n’ai fait que reprendre un existant. Il serait intéressant de faire un article directement dans le bon format :).
Il faut commencer par créer un nouvel article : hexo new "Migration sous Hexo". Cela crée un nouveau fichier dans les posts. Ensuite, il suffit simplement d’écrire.
Attention, à l’effet “Inception” :
On recommence le déploiement pour bien tout valider.
Mise en place de la recherche
Premier essai !
Un point qui manque: la recherche. Avec un blog sous WordPress, c’est assez simple. Avec un site static c’est plus compliqué mais la bonne nouvelle c’est que des solutions existent.
D’abord, il faut générer un fichier de recherche et il existe un plugin pour cela : hexo-generator-search. Le bug de ce plugin est simplement de générer un fichier qui peut-être utilisé pour la recherche. La recherche elle est homemade ou intégrer dans un plugin.
Comme indiqué dans la documentation, il faut mettre à jour le fichier _config.yml en ajoutant une entrée search:
search:
path: search.xml
field: post
content: trueEnsuite, il faut créer le code de recherche. Plusieurs articles font référence à un script présent sur HaHack. Merci lui car même si cela doit être intéressant … autre chose à faire.
Le fichier doit être crée au niveau du template (/source/js/) puis référencer. Dans mon cas, le plus logique était de le mettre dans after-footer.ejs car c’est le fichier qui intègre déjà les références Javascript.
Le script s’abonne aux évènements de certains champs, il faut donc mettre à jour le template pour qu’il puisse fonctionner en intégrant les bons éléments.
La bonne nouvelle est : ça fonctionne. La mauvaise est que c’est moche. Va falloir reprendre tout cela tranquillement.
Suite
Maintenant que j’ai un peu plus compris le principe. J’aimerais mettre en place le principe suivant :
- Sur le click d’un bouton, apparition d’une modal contenant une zone de recherche,
- La saisie dans la zone de recherche présente les premiers résultats.
Mais vu l’heure, je pense que ce sera pour un autre demain !
Bilan
L’objectif principal est réussi. Il reste encore des choses à faire mais un des points qui me bloquait dans la coupure de ma précédente instance est éliminé.