Introduction
Quand on est un intermittent du développement, il y a quelque chose de super compliqué : se souvenir ce que l’on a fait la dernière fois et que chaque modification ne casse pas tout …
Pour le moment, je palliais aux soucis en :
- Committant souvent : me permet de revenir voir ce que j’ai fait,
- Mettant en place un maximum de tests unitaires : ce qui peut-être frustrant quand on prototype mais bon.
Il reste un dernier souci : euh … l’API elle attend quoi déjà ?
Bref … faut documenter. Mais bon tant qu’à faire j’aimerais bien ne pas y passer trop de temps car bon : c’est quand même du dev perso / jetable !
Swagger
Dans les différents projets sur lesquels j’interviens, la documentation des API Rest est réalisé via Swagger ou un équivalent (Nelmio en php/symfony).
Ici, je ne vais repartir des outils proposés comme l’éditeur, la génération etc car … le mal est fait : l’API existe …
Alors autant dire que des solutions, il en existe plusieurs … et pour certaines, il existe même différentes combinaisons. Donc, j’ai fait des choix …
Swagger-jsdoc / Swagger-ui-express
Présentation
- swagger-jsdoc : permet d’utiliser la syntaxe JSDoc pour générer la documentation au format swagger,
- swagger-ui-express : permet d’ajouter une route qui va exposer la documentation sous la forme d’une interface Swagger-ui. Ici dédié à Express.
Mise en place
Je vous passe les npm install habituel pour la mise en place directe.
Il faut commencer par mettre un peu de doc sur le service. L’idée est bien d’utiliser la documentation faîte sur les méthodes des contrôleurs directement :
/**
* @swagger
* /api/zones:
* get:
* description: Return all the zone
*/
public getAll = async (req: IAppRequest, res: Response) => {
const appResponse: AppResponse<any> = await ZoneService.getAll();
return res.status(appResponse.code).json(appResponse);
} // getAllEnsuite, j’ai crée un fichier ~/src/config.doc.ts dont le but est de centraliser la mise en place de la documentation. Le fichier contient la configuration de la génération de la documentation par swagger-jsoc :
private static options = {
swaggerDefinition: {
info: {
title: "The Beer Project - API",
version: "1.0.0",
description: "API Rest for the Beer Project",
},
},
// Uniquement les fichiers controllers
apis: ["src/controllers/*"],
};
private static specs = swaggerJSDoc(ConfigDoc.options);Puis, une fonction qui enregistre la route au niveau de l’application :
/**
* Ajoute la route de la documentation
* @param app
*/
public static addDocRoute(app: any) {
app.use("/api/docs", swagger.serve, swagger.setup(ConfigDoc.specs));
}Cette fonction utilise swagger-ui-express pour servir la route (swagger.serve) et passe les éléments générés par swagger-jsdoc en paramètre.
Test
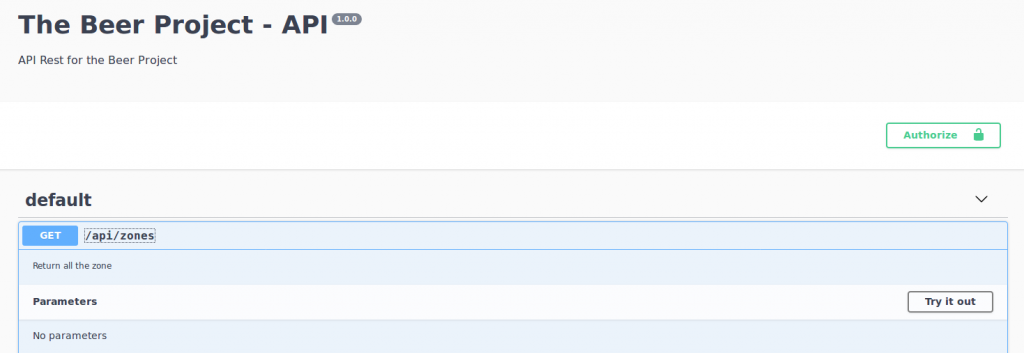
Un petit npm start puis direction http://localhost:3000/api/doc et :

C’est déjà pas mal. Test ? Là au début, j’ai été un peu déçu car je n’ai eu aucune réponse … Le souci ne venait pas du code en tant que tel mais de la documentation. Pour que l’interface, gère une réponse, il faut lui fournir l’info :
/**
* @swagger
* /api/zones:
* get:
* description: Return all the zone
* responses:
* 200:
* description: OK
* schema:
* type: object
*/
public getAll = async (req: IAppRequest, res: Response) => {
const appResponse: AppResponse<any> = await ZoneService.getAll();
return res.status(appResponse.code).json(appResponse);
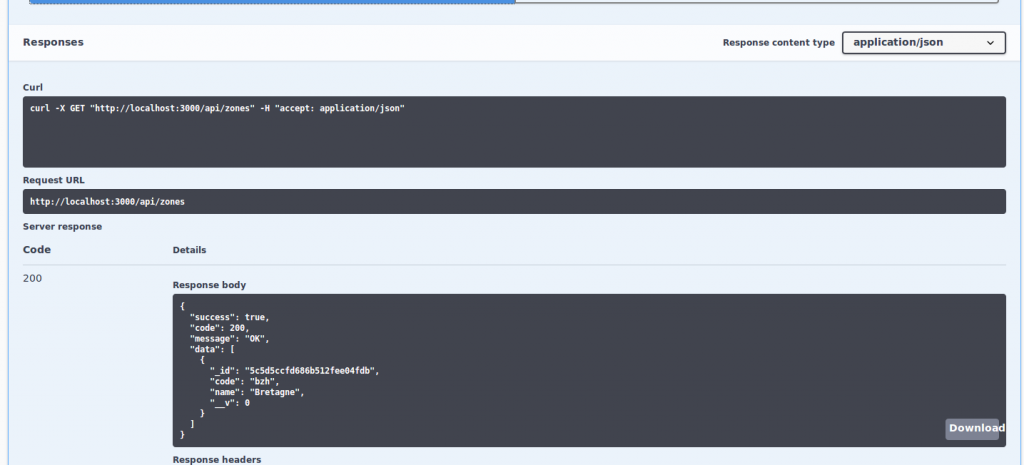
} // getAllEt là :

Bilan
Cà marche mais il faut doubler l’information et tout documenter manuellement …
TSOA
Présentation
En naviguant à droite et à gauche, j’ai fini par tomber sur ce projet : TSOA. Le principe me plaît car il semble qu’il soit possible de faire d’une pierre deux coups :
- Des décorateurs qui définissent l’action,
- Les décorateurs servent également à la documentation.
Et j’aime bien ce genre de principe.
Mise en place
Alors la documentation bien que longue ne contient pas de [Get Started] donc j’ai un galéré à savoir comment mettre en place tout le système et je ne suis même pas sûr d’avoir tout bon …
Tout commence par un npm install tsoa puis il faut créer le fichier tsoa.json qui va permettre de définir deux choses :
L’emplacement des contrôleurs : routes,
L’emplacement de la documentation générée : swagger.
{
"swagger": { "outputDirectory": "./src/swagger", "entryFile": "./src/app.ts" }, "routes": { "entryFile": "./src/app.ts", "routesDir": "./src/routes" }}
Le projet va aller lire les sources et pour cela, il lui faut un point d’entrée “entryFile” qui peut-être votre fichier contenant la description de votre application.
Une fois cela fait, il faut aller modifier le contrôleur pour ajouter des décorateurs. Dans mon cas, j’ai ajouté @Route et @Get :
/**
* Controller pour zone controller
*/
@Route("/tsoa/v1/zones")
export class TSOAZoneController {
@Get()
public async getZones(): Promise<IZone[]> {
const appResponse: AppResponse<any> = await ZoneService.getAll();
return new Promise<IZone[]>((resolve, reject) => {
if (appResponse.success) {
resolve(appResponse.data);
} else {
reject(appResponse.message);
}
});
}
}Premier petit truc : pour éviter des erreurs, il faut ajouter une entrée dans le fichier tsconfig.json :
"experimentalDecorators": trueSinon, les décorateurs ne passent pas.
Comme pour les autres contrôleurs, il faut l’ajouter dans le fichier d’entrée (app.ts dans mon cas):
// Oui le nom est pour test :o)
import { TSOAZoneController } from "./controllers/api-tsoa.zone.controller";Maintenant, il faut lancer une commande qui va générer un fichier contenant toutes les routes. Et oui, rien de magique ! C’est du code généré !
$> tsoa routes
$> tsoa swaggerLa première va générer un fichier routes.ts dans le répertoire pointé par routeDir et le deuxième va générer un fichier swagger.json dans le répertoire paramétré plus haut.
Premier souci
Alors, un premier souci lors du lancement de la commande. Désolé, je n’ai pas la capture mais en gros: il n’arrivait à déterminer les types de mon objet. En fait, dans mon cas, ma classe hérité de Mongoose.Document et çà : il n’aime pas. Il faut des objets tout simple. J’ai fait les modifications et hop çà marche !
Plus d’informations ici.
Nouvelle génération
J’ai bien mon fichier de route et mon fichier swagger.json.
Pour le fichier de route, il faut l’enregistrer dans mon fichier app.ts (normal). Dans l’ordre :
- Il faut importer le fichier de route généré juste avant :
import { RegisterRoutes } from "./routes/routes"; - Via l’export RegisterRoutes, on le laisse enregistrer ses routes :
RegisterRoutes(this.app as express.Express);
La documentation indique qu’il est intéressant d’utiliser le package methodOverride pour ajouter des verbes supplémentaires. Enfin …. elle le dit pas mais c’est dans les exemples de code.
Test
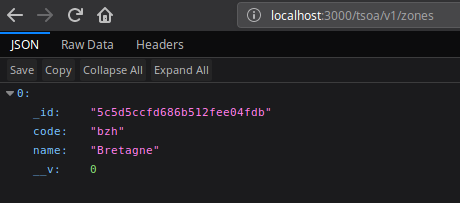
On lance et miracle : ça marche.

Documentation
Pour la documentation, il y a encore un peu de travail mais pas tant que cela par rapport à ce que l’on a fait avant. En fait, il faut modifier la commande qui récupère la documentation pour qu’elle aille directement lire le fichier swagger.json généré :
/**
* Ajoute la route de la documentation
* @param app
*/
public static addDocRoute(app: any) {
// Version JSODC
app.use("/api/jsDocs", swagger.serve, swagger.setup(ConfigDoc.specs));
// Version TSOA
app.use("/swagger.json", express.static(__dirname + "/swagger/swagger.json"));
app.use("/api/tsoa", swagger.serve, swagger.setup(swaggerJSON));
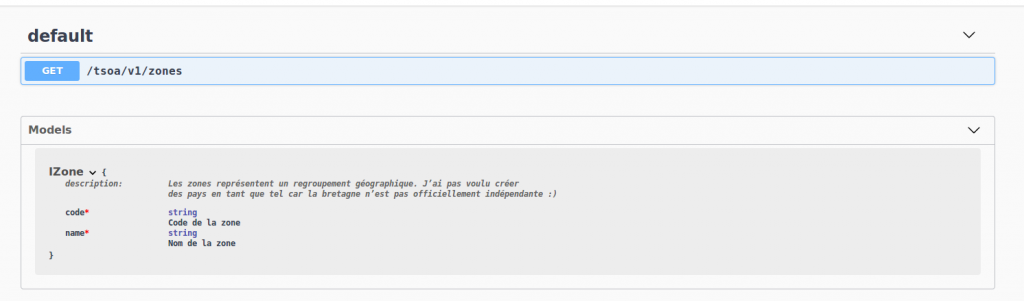
}Et bim, ça marche. On profite même de la récupération des documentations réalisées directement sur les entités :

Générer à la volée
Alors par contre souci : il faut que cela rentre dans mon build de dev car sinon, je serais jamais à jour. Pour cela, deux nouvelles entrées dans le package json :
"watch-tsoa": "onchange 'src/**/*tsoa*.ts' -- npm run tsoa",
"tsoa": "tsoa routes && tsoa swagger"La première appelle la deuxième si quelques choses dans mes contrôleurs et l’autre appelle les commandes TSOA.
Bilan
C’est pas tout mal … J’aime bien le principe qu’une information serve deux fois …
Mais il reste pas mal de choses à valider :
- Gestion des POST, PUT & Co …
- Et surtout la sécurité !!!
Bilan de la journée
Clairement la première solution est pratique pour un projet dans lequel tout est déjà en place. On vient vraiment documenter. Donc je vais la privilégier dans ce cas.
Par contre, j’ai une nouvelle API à faire (enfin … disons que j’ai envie) et je vais essayer de pousser TSOA.
Mais ça … c’est pour un autre demain.