![]()
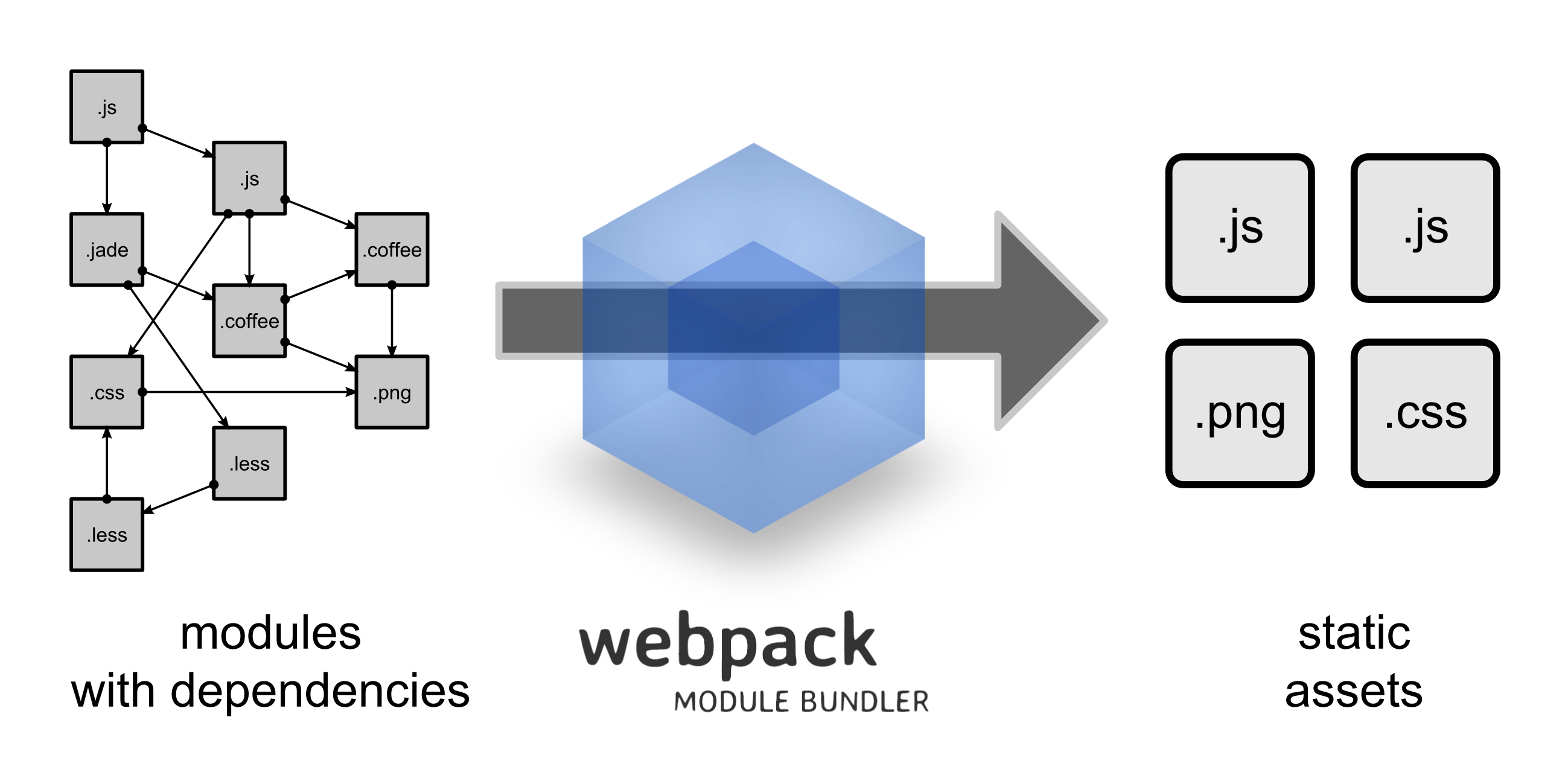
webpack
Utilisant Angular depuis pas mal de temps et se servant de la CLI pour générer mes projets, j’ai entendu parlé de webpack. Je sais plus ou moins à quoi cela sert mais cela reste assez flou. Sur le principe dans mon cas très personnel (malheureusement, développeur du dimanche), j’ai pas forcément besoin de maîtriser cette partie. ng serve et ng build sont largement suffisant. Mais pour ma culture, je pense qu’il serait pas mal de savoir un peu ce qui se cache derrière cet outil !
Bundler : mais c’est quoi donc ?
Un peu d’histoire
Au début était l’HTML (bien) puis le CSS (pas bien) et enfin le JS (mieux) (je suis pas sûr de l’ordre). Comme toujours au début: c’était simple. Les pages étaient statiques et moches et donc simples. Mais comme d’habitude, les possibilités appelant les possibilités, les choses se sont complexifiées …
Les projets se trouvaient avec de plus en plus de code JS dont il fallait gérer l’inclusion et les dépendances avec tous les risques et problèmes. De plus comme l’indique cette vidéo, l’humain et la machine ne fonctionne pas pareil. Par exemple, l’un veut des choses découpées (pour mieux régner) et l’autre veut tout en un même si dans les deux cas c’est pour aller plus vite.
Pour faciliter cela différents outils ont été mis en place comme des tasks runners (Gulp, Grunt) qui vont permettre simplifier les choses. A cette époque, j’étais sur PHP/Symfony sans faire de JS donc j’ai un peu zappé cette partie. Maintenant, il semble que nous sommes passés au Bundler (tantan !)

L’objectif
L’objectif est de répondre au deux besoins: humains et machines. Pour l’humain pouvoir découper son projet, mettre des commentaires, etc… et au final n’avoir qu’un minimum de fichiers. Pour ce faire (dans les grandes lignes), le bundler va regrouper l’ensemble des fichiers JS (entres-autres) dans un seul et même fichier “bundle”. En plus, il sera capable d’appliquer différents traitements (suppression des commentaires, minification, treeshaking, ….) dans une optique d’optimisation du code en tant que tel mais également de la taille des paquets (bandes passantes).
Pour mieux comprendre !
Deux vidéos et quelques liens :
- Les modules Bundler : par l’excellent Grafikart,
- Getting Started with JavaScript Bundling: une conférence très orienté webpack,
- How JavaScript bundlers work,
- webpack for Angular Developers.,
- Putain de code !.
Jouons un peu !
Getting started
Plutôt que d’aller chercher des tutos externes, je suis simplement le guide fourni par webpack : ici. Une première chose qui chose avec ce que j’avais entendu: webpack4 n’a plus besoin de configuration par défaut. Bon après, dès la 2ème partie, on crée un fichier de configuration.
Assets Management
Dans cette partie, il y a un point qui m’a gêné : le fait de devoir un import du CSS dans le JS : 
Je comprends bien le pourquoi et cela explique des choses par rapport à la configuration Angular mais sur le principe, déplacer le référencement du CSS de l’HTML vers le JS … A la limite, j’aurais mieux compris de devoir mettre le fichier dans webpack.config.js.
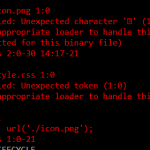
D’ailleurs, j’ai voulu tester sans la présence du fichier (normalement 0 config) mais je me prends la même erreur que la vidéo :  En fait, il faut bien déclarer les loaders car sinon il ne sait pas quoi faire … J’ai surement loupé une étape mais le 0 config semble limité …
En fait, il faut bien déclarer les loaders car sinon il ne sait pas quoi faire … J’ai surement loupé une étape mais le 0 config semble limité …
Output Management
Ouf ! Le fichier HTML peut-être généré :)
Bilan
Honnêtement, je suis bien content de déléguer le build à l’équipe d’Angular CLI. A première vue, les concepts sont simples mais pour vraiment bien gérer et optimiser les choses, il doit falloir bien maîtriser les méandres de l’application !
L’objectif était d’avoir des notions sur les concepts et ben … on va dire que c’est bon :)