En discutant avec un client, il m’a indiqué qu’il aimerait bien pouvoir piloter certaines applications par la parole … Tiens, effectivement, cela peut-être intéressant …
Web Speech API
Présentation
Il s’agit d’une API qui semble exister depuis plusieurs années (2014 ?) mais qui ne semblent ne pas être très encore supportée :  avec quelques compléments :
avec quelques compléments :
- Chrome: ne supporte pas l’extension directe mais il faut passer par WebKit,
- Firefox: il faut activer une option media.webspeech.recognition.enable.
Autant dire que c’est pas encore la reconnaissance totale (jeu de mot).
Trouver où le faire …
Alors pour tester c’est pas simple :). En fait, cela ne semble pas supporter dans Firefox même avec le flag passer à true (confirmé ici & là). J’ai essayé de faire fonctionner les exemples et cela n’a jamais fonctionné … Donc passage sous chrome enfin chromium chez moi.
Pour pas perdre trop de temps: il faut faire tourner sur un serveur local (Merci Docker !) sinon souci de sécurité. En cas de MEP (?!?!), ne pas oublier l’HTTPS car sinon cela ne marche pas !
Code
Le code de test est très simple et est une adaptation des articles de MDN:
// Init en 100% Chrome
var recognition = new webkitSpeechRecognition();
// Ne France Monsieur !
recognition.lang = 'fr-FR';
// On retourne tout !
recognition.interimResults = true;
// Valeur par défaut
recognition.maxAlternatives = 1;
// Listeners
$('#btnStart').click(function() { recognition.start(); });
$('#btnStop').click(function() { recognition.stop(); });
recognition.onresult = function(event) {
console.log(event);
}Console
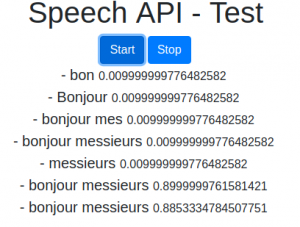
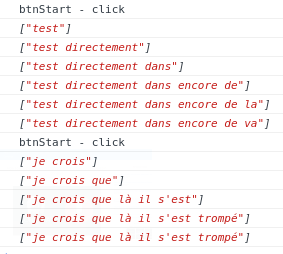
Regarder le contenu en console est intéressant car on voir l’avancée de le reconnaissance. La phrase prononcée est “bonjour messieurs”. Avec les différents résultats, le log contient les différentes reconnaissances :

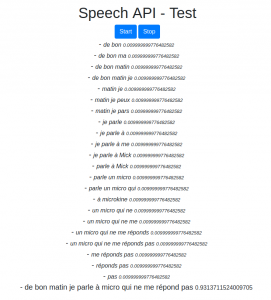
Un test avec une phrase plus longue: ‘de bon matin, je parle à un micro qui ne me réponds pas’:

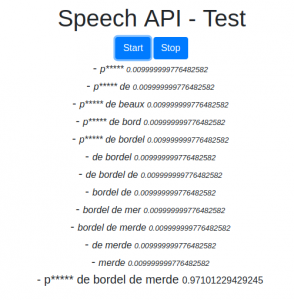
Comme il faut tout tester : un gros mot :)

T’arrêtes pas !
Par défaut, le système d’écoute s’arrête quand le système atteint une phrase “finale”. Pour le mettre en continue : recognition.continuous = true;. Je pense qu’un petit time out serait pas mal quand même :).
Mode connecté
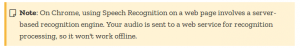
Le message par MDN est assez clair :

Donc attention: vous êtes sur écoute !!!
Bilan
Sous Chrome cela fonctionne pas mal quand même. Il faut définir l’après et l’utilisation mais la reconnaissance de texte fonctionne quand même pas mal. Par contre, en regardant d’un peu plus près les dates des différents articles, on voit que le sujet ne semble pas avoir beaucoup bougé depuis les premiers travaux en 2014 …
Liens
Cordova - Plugin
Il existe un plugin pour intégrer le même mécanisme dans une application mobile : ici. Le documentation est assez clair et le plus compliqué a été de mettre à jour Cordova.

Pour info et d’après la documentation, le plugin utilise l’API de Google (ici) mais elle le fait au travers SpeechRecognizer. A noter que la documentation indique que l’écoute ne peut être continue.
Bilan
Bon ben c’est pas mal mais le vrai travail est plus dans l’interprétation mais c’est assez sympa. A la prochaine …