
CyPress
J’ai tendance à fonctionner par signaux faibles. Quand j’entends parler d’une choses 4/5 fois via des canaux différents, je me dis “Tiens faut creuser”. Bon, autant dire qu’avec les technos Web, je suis occupé pour les 20 prochaines années !
Pour aujourd’hui, le tirage au sort a donné : “CyPress“ dont la phrase d’accroche est : “The web has evolved. Finally, testing has too.”. Tout un programme …
Un peu de lecture
Actions
Installation
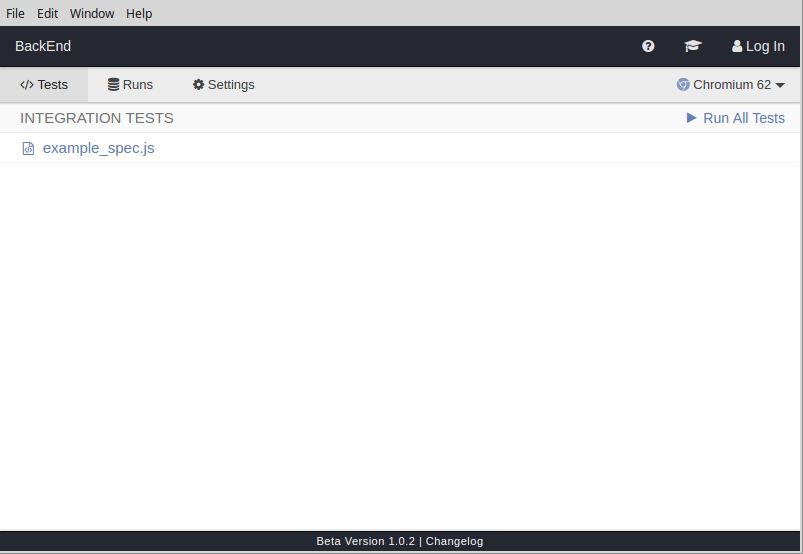
Les premiers commencent par l’installation. Je l’ai pas installé “globalement” mais uniquement pour le projet. Ensuite, il faut lancer une ligne de commande pour avoir l’interface : node ./node_modules/.bin/cypress open. Ce qui va donner l’interface suivante :

Par défaut, l’outil crée un répertoire “cypress” dans le projet contenant différents fichiers dont un qui est censé contenir toutes les commandes possibles (1500 lignes …)
Mocha & Chai
La bonne nouvelle : CyPress utilise Mocha & Chai qui sont deux outils que j’utilise depuis quelques semaines pour un proto en NodeJS. Cela devrait permettre de ne pas trop être perdu au niveau de la syntax.
Premiers tests et premiers problèmes
Bon forcément, quand j’essaye de faire le premier test : j’ai pas du tout le même comportement. La fenêtre du côté n’apparaît pas, rien ne se lance bref … Après pas mal de tests, je pense que cela vient de mon environnement de développement. CyPress essaye de charger ma page d’accueil mais ne semble pas y arriver. Pour avancer, j’ai crée un autre projet “à coté” qui ne contient que CyPress et là j’arrive à lancer les tests. A creuser mais pour aujourd’hui, ça va le faire …

Premier vrai test
Voici le code de mon premier test : un simple login :
describe('Login', function () {
it('Get to the login page', function () {
// Accès à la page (Mettre dans une fonction ?)
cy.visit('http://localhost:3000');
// Validation
cy.contains('Please log in');
// Remplissage du formulaire
cy.get('#email')
.type('[email]')
.should('have.value', '[email]');
cy.get('#password')
.type('[password]')
.should('have.value', '[password]');
// CLick
cy.contains('Log in').click();
cy.url().should('not.include', '/login');
cy.url().should('include', '/team');
})
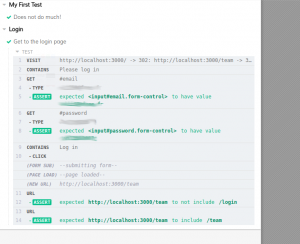
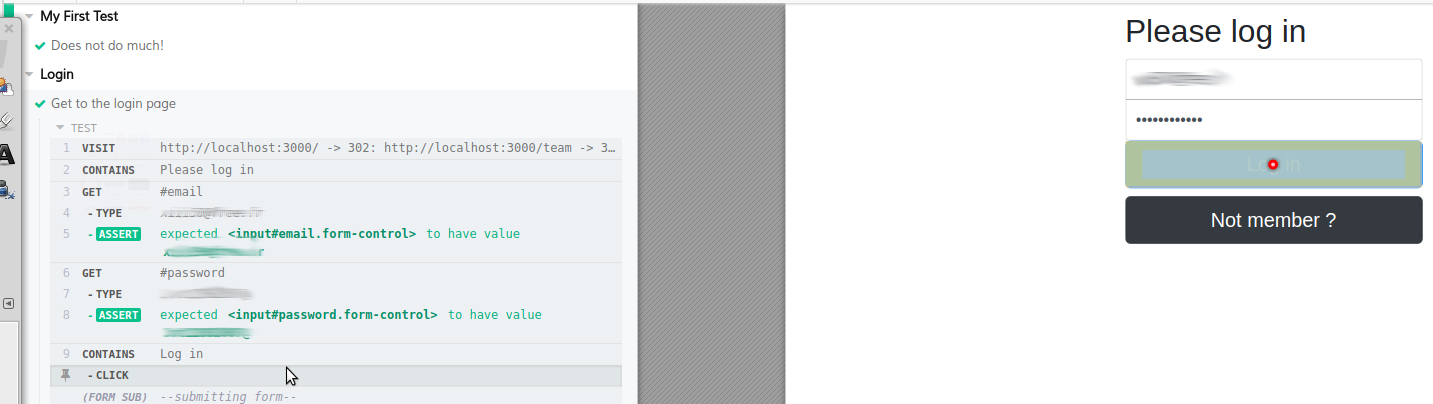
})qui après exécution (fonctionne) donne ce résultat :

Premier retour
A chaud après le premier test, il y a un point que je trouve très pratique : l’interface qui permet de naviguer dans les différents tests et qui permet de constater visuellement ce qu’il s’est passer pendant le test et où le test à (par exemple) cliquer :

cy.request
Une fonction / possibilité mise en avant est la possibilité de faire appel directement au serveur vi la fonction “request”. Cela permet dans certains tests de directement “by-passer” certaines actions comme le login :
it('POST - Login should be OK', function () {
// Login
cy.request('POST', '/login', { email:'[email]', password: '[motdepasse]' });
cy.visit('/team');
cy.url().should('not.include', '/login');
cy.url().should('include', '/team');
});Commande
Dernier moyen de centraliser cela : le mettre dans une commande spécifique. CyPress propose la création de commande spécifique voir la possibilité de surcharger des commandes : cf. ici. Dans le fichier cypress/support/commands.js, j’ai ajouté le code suivant :
Cypress.Commands.add("login4Test", () => {
cy.request({
method:'POST'
, url: '/login'
, body: { email:'[email]', password: '[motdepasse]' }
});
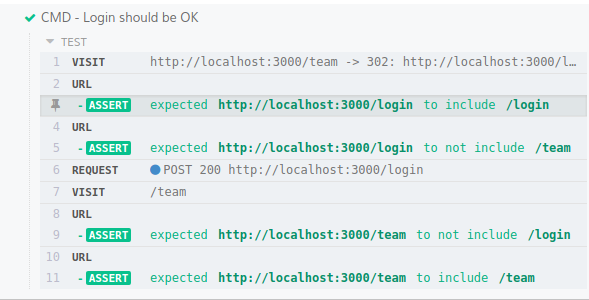
});Et la fonction de test :
it('CMD - Login should be OK', function () {
// Visite une page interdite
cy.visit('/team');
cy.url().should('include', '/login');
cy.url().should('not.include', '/team');
// Login
cy.login4Test();
cy.visit('/team');
cy.url().should('not.include', '/login');
cy.url().should('include', '/team');
});
Ligne de commande
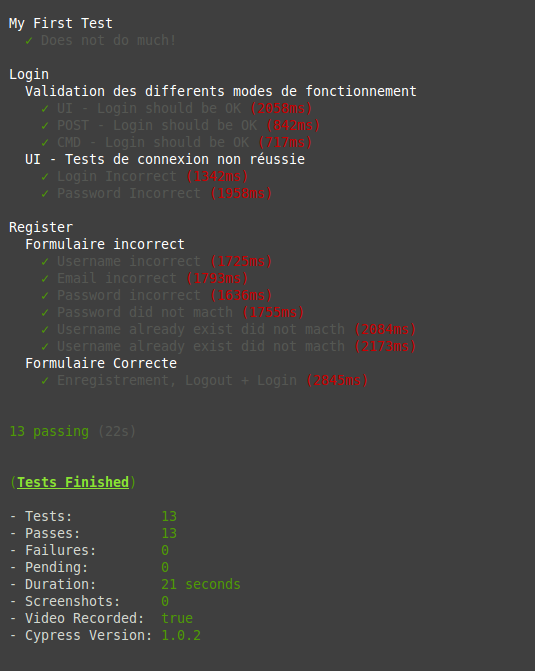
Il est possible de faire tourner les tests directement en ligne de commande cypress run . Le truc sympa : il génère une vidéo par défaut ;). A la fin, on retrouve un rapport en mode “barbu de la console” :

Bilan
Un outil qu’il est bien et que j’aimerais utiliser un peu plus donc je pense que je vais l’adopter dans le cadre de mon prototype en cours en lieu et place de Selenium. Je ne suis pas assez au fait des outils Selenium mais l’interface permettant de visualiser les différents résultats de tests est vraiment pratique pour comprendre ce qui ne va pas dans les test (ou dans le code).
Après je me doute bien que c’est pas l’outil miracle et que ce qui sera compliqué… restera compliqué :(