Introduction
Alors encore une fois, je rattrape mon retard technologique … Depuis plusieurs semaines (mois ?), je tombe régulièrement sur des articles / blog parlant de MEAN. Comme l’objectif de mes journées Off ou R&D est de découvrir, découvrons MEAN !
MEAN
Depuis des données, j’utilise LAMP et plus spécifiquement LAMPS : Linux, Apache, MySQL, PHP & Symfony :). MEAN se veut une autre plateforme composé de Mongo, Express, Angular(JS ou pas) et NodeJS.
Une petite description de chaque composant :
- MongoDB : “base de données” NoSQL de type documentaire,
- Express : Framework web pour NodeJS qui permet de créer des applications complètes ou des APIs,
- AngularJS ou Angular : FrameWork Front End bien connu,
- NodeJS : un runtime JS qui permet de faire tourner un serveur, d’exécuter des procédures, etc… Sa force est d’être non bloquant, performant. Il est associé à l’outil npm qui est une référence pour la gestion des dépendance (entre-autres)
BeerEDex
J’ai trouvé un tuto “rigolo” pour débuter pas forcément avec MEAN mais avec MEN (MongoDB, Express & NodeJS). Le sujet : faire un Pokedex ! Bon, moi, j’ai fait un BeerEDex ! Les liens :
Les éléments intéressants :
- Mongoose : Un ODM pour MongoDB qui simplifie l’accès à la base MongoDB. C’est bien un ODM car MongoDB est base de données documentaires,
- Nunjucks : Un framework de template qui (je trouve) ressemble beaucoup à Twig utilisé via Symfony,
- Multer : Librairie qui permet de gérer les formulaires multipart/form-data qui vient compléter Express
Un peu de Docker
Sur la base du lien (ici), je me suis fait un fichier Docker pour être capable d’avoir une machine “web/nodejs” qui communique avec mongod en arrière plan. Pour ceux que cela vaut, mon fichier docker-compose :
version: "2"
services:
web:
image: devbieres/nodejs8
volumes:
- ./:/app
ports:
- "3000:3000"
links:
- mongo
stdin_open: true
tty: true
mongo:
image: mongo
ports:
- "27017:27017"
volumes:
- ./data:/data/dbLes différences avec le lien sont que :
- j’utilise ma propre image nodejs
- je mappe mongo avec un répertoire locale
- je mets des options pour que la machine node reste en arrière plan
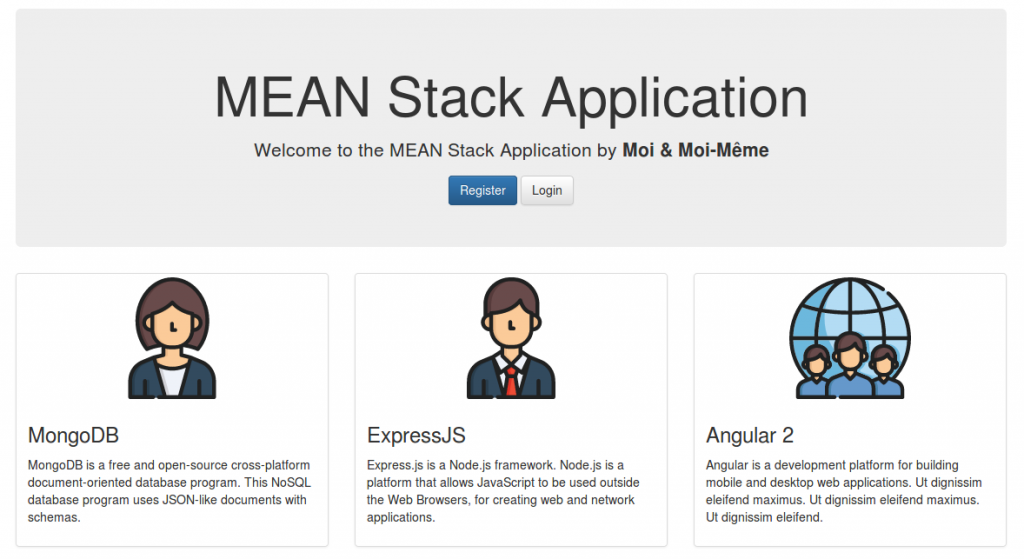
Blog
Allez c’est parti ! J’ai trouvé une série vidéo qui propose de créer un blog (as usual :))
- Nodemon : Outil qui surveille les modifications dans le code et relance le serveur node/express. J’aurais aimé y pensé pendant BeerEDex :)
- Génération d’un “secret” :
const crypto = require('crypto').randomBytes(256).toString('hex'); - La nouvelle version (4) d’Angular propose des messages d’erreur beaucoup plus clair en console comme via la page
 )
) * require avec param :
* require avec param : require('./routes/authentication')(router). Ce qui permet dans le module appelé :module.exports = (router) => { ... } - BodyParser : un gentil module d’express qui s’occupe de “parser” les données renvoyer par le front pour nous rendre les choses plus simples. Sympa !
- BCrypt : librairie pour chiffrer et pas stocker les mots de passe en clair (ce qui est mal !)
- NPM Cors : gestion des CROSS ORIGIN
- JSONWebToken : Pour la gestion des tokens JWT du côté Back. Le truc bête qui fait perdre 5 minutes : les token se basent sur un secret qui est généré à chaque fois que le serveur est relancé … donc les anciens tokens d’il y a deux minutes ne servent à rien.
- Angular 2 Flash Messages: Petite librairie qui gère des messages simples envoyés à l’utilisateur
- BootSwatch : Theme pour Boostrap
- How to - Hoverable DropDown : comment faire simplement un bouton drop down