Présentation
Après plusieurs semaines de pause, c’est le retour d’un vendredi su deux. Avec le sujet du jour, je reste dans l’hybride avec Electron. Il s’agit d’un “outil” permettant de développer des applications Desktop en utilisant Html, Css & Js. Une sorte de Cordova mais pour Desktop :)
Un zeste de savoir
Premiers par
Je commence par le tuto d’un Zeste de Savoir qui semble être très généraliste. La première chose qui me surprend : dès les premières lignes, il faut (si on le souhaite) gérer des subtilités des OS (ici MacOs). Mais que je pense que dans ce genre de projet c’est inévitable . Autre fait : la première exécution fonctionne !  Toujours dès les premiers pas, on constate que la description dans la vidéo est complètement respectée : l’exécution semble se faire dans un navigateur et l’on retrouve bien les outils de développement Chromium !
Toujours dès les premiers pas, on constate que la description dans la vidéo est complètement respectée : l’exécution semble se faire dans un navigateur et l’on retrouve bien les outils de développement Chromium !
Première galère
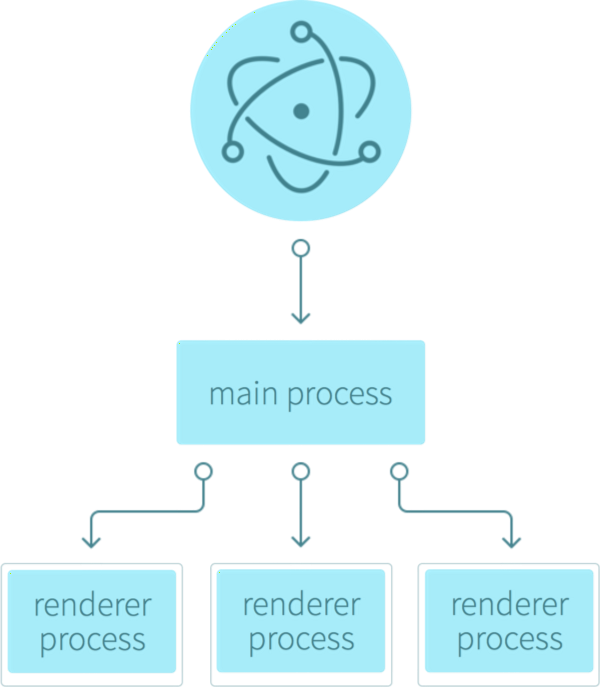
Forcément, cela n’a pas traîné : j’essaye d’ouvrir une nouvelle fenêtre en me basant sur un click bouton et bim : document is not defined . Après quelques recherches, je pense que mon erreur vient de la différence entre le Main Process et les Renderer Process. L’article suivant explique bien (je pense) la différence entre les eux ainsi que celui-ci. Le deuxième propose une image qui vaut mieux qu’un long discours : 
Ouverture de la fenêtre
Pour réussir à ouvrir la fenêtre, j’ai déplacé le code associé au “document” dans un script à part inclus dans la page index.html
<h1> MAIS OUI !!!! </h1>
<button id="newWindow" name="newWindow" > Nouvelle fenêtre </button>
<script>require('./index.js') </script>Le code du fichier index.js :
document.getElementById('newWindow').addEventListener('click', () => {
// Moyen de communication avec le processus principal
const remote = require('electron').remote;
const BrowserWindow = remote.BrowserWindow;
const mainWindow = remote.getCurrentWindow();
let newWindow = new BrowserWindow({
width: 250
, height: 500
, parent: mainWindow
, modal: true
});
newWindow.loadURL(`file://${__dirname}/newWindow.html`);
// Ma maman m'a appris à faire toujours fermer la porte derrière mois
newWindow.on('closed', () => {
newWindow = null;
});
});Pour que cela fonctionne, le script utilise une possibilité de communication entre le process de rendu et le process principal : remote. Il existe un autre moyen : IPC qui gère par évènement. Au regard des lectures, remote semble être un raccourci d’IPC pour simplifier certaines choses. Par exemple, pour afficher un message d’erreur : remote.dialog.showErrorBox(); en lieu et place d’une gestion par event …
Ouverture d’une 2ème fenêtre
L’idée est simplement d’utiliser l’autre moyen de communication pour ouvrir une fenêtre : IPC. Dans le code du “rendu” :
document.getElementById('newWindow2').addEventListener('click', () => {
const ipc = require('electron').ipcRenderer;
// Envoie simplement d'un évènement
ipc.send('newWindow');
});Dans le code du process principal :
ipc.on('newWindow', () => { [...] /* Même code d'ouverture de fenetre */ });Sound Machine
Tant qu’à le lire, j’ai suivi le tuto ici. J’aime bien car il est clair et avance pas à pas. Juste un bémol, il ne semble pas à jour au niveau de certaines signatures … Mais bon, ça fait chercher un peu !
Angular 2
Parce que
Parce que bon, Javascript j’aime bien mais j’aime mieux TypeScript et comme depuis quelque temps, je fais pas mal d’Angular :). On va s’essayer en suivant le tuto suivant : ici.
Le début tout va bien
J’ai suivi le tuto donc tout va bien. La seule différence : je passe par ma machine Docker pour générer le projet Angular. J’avais peur que cela pose souci car pour le moment Electron pointe directement vers le serveur Angular. Mais comme Electron se comporte comme un navigateur : pas de souci !

Prod ou Dev
J’aime beaucoup l’astuce pour le mode prod ou dev :
if (process.env.PACKAGE === 'true'){
console.log('TRUE');
console.log(path.join(__dirname, 'dist/index.html'));
win.loadURL(url.format({
pathname: path.join(__dirname, 'dist/index.html'),
protocol: 'file:',
slashes: true
}));
} else {
win.loadURL(process.env.HOST);
win.webContents.openDevTools();
}Même packagé : ça marche !
Tout est dans le titre : après un electron-packager . --overwrite, j’avais bien mon exécutable linux de dispo. Bien !
Pour le reste …
C’est plus de l’Angular2 que l’Electron donc … je passe !
Bilan
Je pense que pendant cette journée je n’ai fait que toucher du bout des doigts les possibilités d’Electron. Mais d’un autre côté, aller plus loin, reviendrait à étudier les APIs fournis par les éléments agrégés/exposés par Electron donc plus vraiment Electron. Et çà, c’est pour un autre demain !
Liens
- https://electron.atom.io/
- https://www.youtube.com/watch?v=8YP_nOCO-4Q
- https://electron.atom.io/docs/tutorial/quick-start/
- https://zestedesavoir.com/tutoriels/996/vos-applications-avec-electron/
- https://scotch.io/tutorials/build-a-music-player-with-angular-2-electron-i-setup-basics-concepts
- https://scotch.io/tutorials/build-a-music-player-with-angular-electron-ii-making-the-ui
- https://scotch.io/tutorials/build-a-music-player-with-angular-electron-iii-bringing-it-all-together
- http://putaindecode.io/fr/articles/js/es2015/const-let-var/
- http://putaindecode.io/fr/articles/js/es2015/arrow-functions/
- https://www.youtube.com/watch?v=K-H2amwQ_pU
- http://electron.rocks/different-ways-to-communicate-between-main-and-renderer-process/
- http://electron.rocks/different-ways-to-communicate-between-main-and-renderer-process/