Présentation
Toujours dans l’optique de rattraper mon retard : cette semaine c’est Auth0. Il s’agit d’un service/provider d’authentification disponible sous la forme d’un service. D’après la documentation, il permet d’intégrer dans son application des connecteurs vers différents types de sources d’authentification : réseaux sociaux, bases de données, etc.
Objectifs
Ajouter un système d’authentification au sein de l’application réalisée via Ionic2 lors d’une précédente session : Ionic 2
Première étape : suivre les instructions
Démarrage
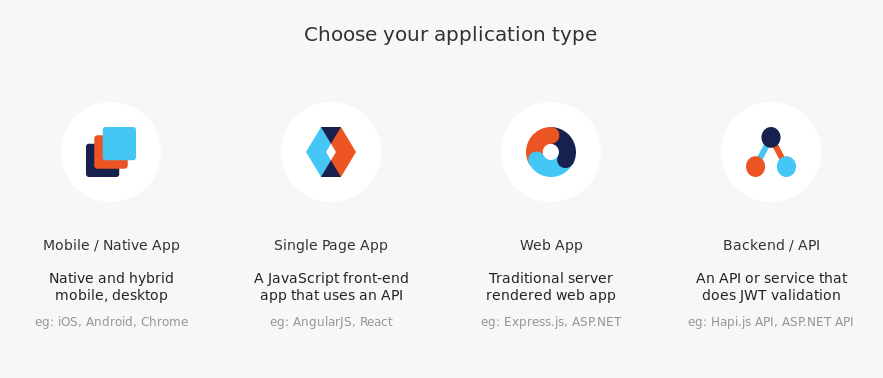
Comme toujours (hum …), je commence par un temps de lecture de https://auth0.com/docs/topics/getting-started“>documentation. La vidéo présente ici est pas mal pour se donner une idée du potentiel de l’application. De même, la vidéo suivante donne une bonne introduction sur les JSON Web Tokens : ici . Pour la suite, Auth0 propose des “QuickStarts“ que je vais me faire une plaisir de suivre (j’ai bien évidemment créer un compte avant :)). Il faut commencer par sélectionner le type d’application :  Forcément dans mon cas, je vais vers “Mobile / Native app”. A ce moment, il me propose plusieurs “Sdk” dont “Cordova”, “PhoneGap” & Ionic 2. Bon, on va faire simple: Ionic 2.
Forcément dans mon cas, je vais vers “Mobile / Native app”. A ce moment, il me propose plusieurs “Sdk” dont “Cordova”, “PhoneGap” & Ionic 2. Bon, on va faire simple: Ionic 2.
Actions
A priori, YAKA :
- Modification des paramétrages: OK
- Ajout de la librairie: OK
- Modification de app.module.ts : OK
- Création du service auth-service : KO. En fait, le code proposé intègre directement l’option décrite en dessous. Pour le moment, je mets en commentaires
- Création de la page profile : OK
Premiers tests
Je fais les premiers tests directement dans le navigateur. J’ai pu créer un compte et ensuite me logguer sans souci. Donc globalement ça fonctionne, juste de petites choses :
- Enregistrement de la page : la page “Profile” n’étant pas dans la liste des pages … vous avez compris,
- Log : “There was an error fetching the SSO data. This could simply mean that there was a problem with the network. But, if a “Origin” error has been logged before this warning, please add http://localhost:8100 to the “Allowed Origins (CORS)” list in the Auth0 dashboard:”. Au regard de la doc, il s’agit en fait d’une règle de sécurité assez classique : le bon vieux CORS !
- Mauvais emplacement du CDN : les scripts Auth0 c’est mieux s’ils sont au dessus du main.js …
- Souci de positionnement du contenu de la page profile. Après être passé par le Popup Lock fourni par Auth0, le contenu ne respecte pas la barre de titre (et c’est mal). J’ai corrigé cela en déplacement le test *ngIf et en évitant d’avoir deux “ion-content”. C’est d’ailleurs ce qui est fait dans l’exemple.
Tests sur le mobile
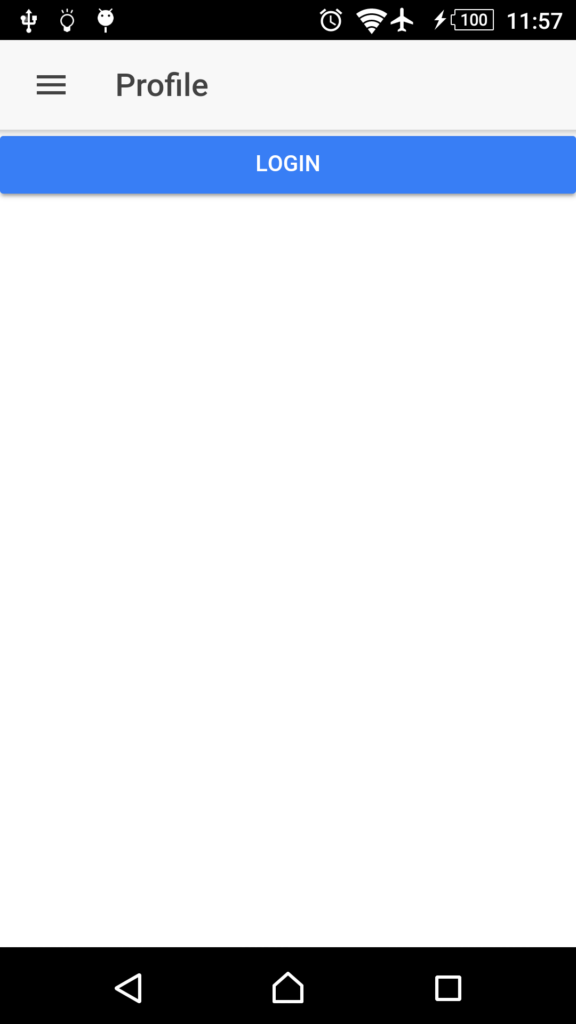
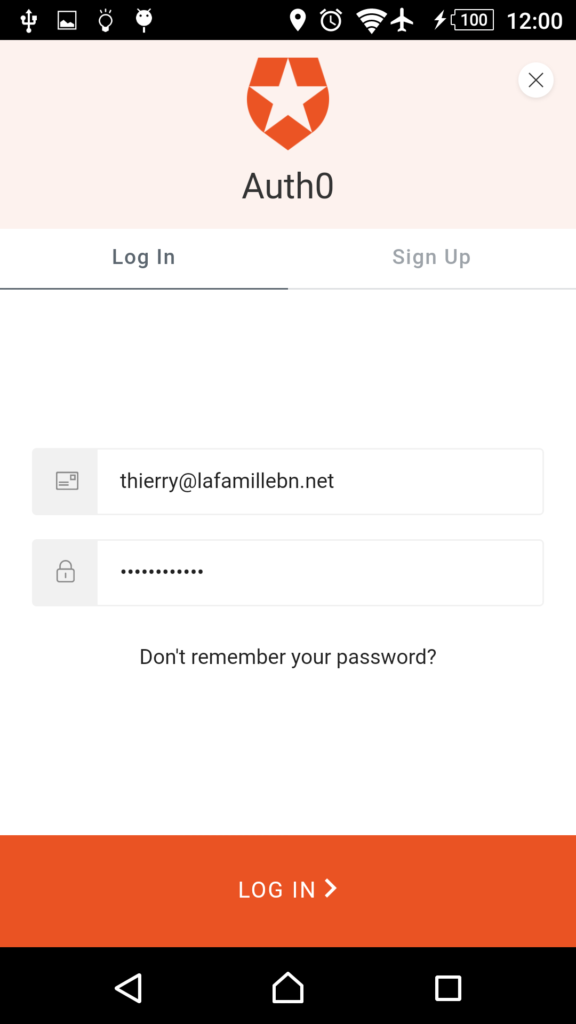
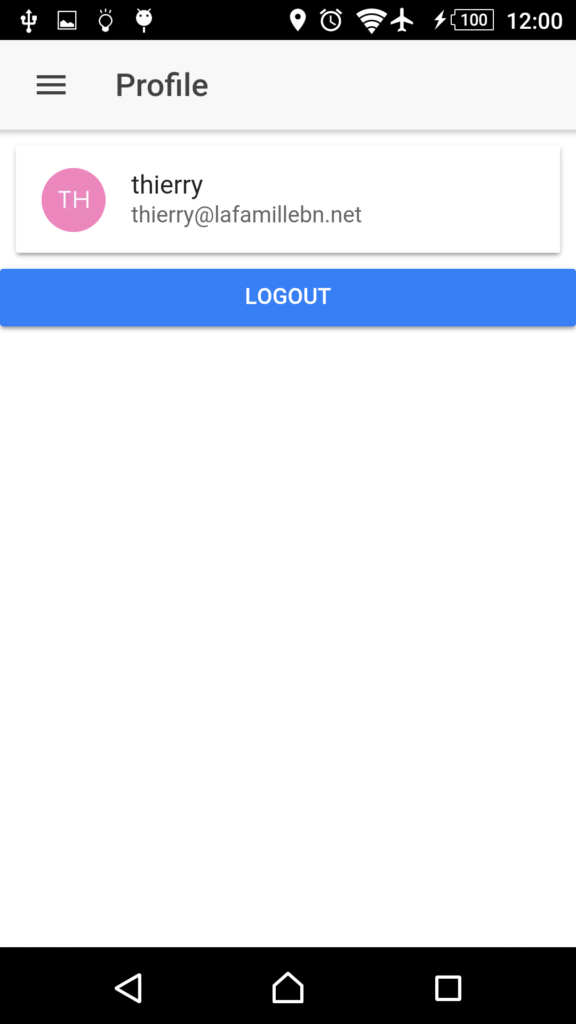
En images :  )
) )
)
Bref ca marche. Il est intéressant de noter que le composant Lock fournit pas Auth0 s’adapte à la cible. Dans le cas du téléphone, la popup de gestion prend bien tout la place. Bon, il faudrait l’intégrer un peu mieux dans l’application mais l’idée est là.
Bilan du matin
Ben ça marche :). J’ai bien la possibilité de créer un compte et de m’identifier dans l’application. Maintenant, il faut finaliser l’intégration dans l’application et essayer de se passer de Lock.
Lock ?
Lock est un composant ( widget ?) fournit par Auth0 permettant une intégration dans les applications. Dans les actions réalisées plus, le rendu graphique des formulaires est réalisé directement par ce composant. Il est possible de modifier son apparence et son fonctionnement via un paramétrage mais j’aimerais essayer de m’en passer. Même si pour être honnête, le composant est intéressant et globalement paramétrable tant sur l’apparence que le fonctionnement.
Custom Login
Recherche …
Dans la doc, je n’ai pas trouvé d’exemple dans la partie Ionic2. Par contre, il existe dans la partie Angular2. Ce sera le point de départ.
Création de la page
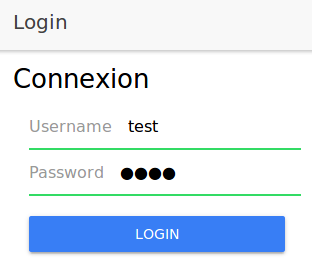
La première chose à faire est de créer une nouvelle page qui servira de base à l’identification :
ionic g page Login et de la rendre disponible dans la liste des pages :

Je suis pas fan du vert en dessous (en cas d’erreur c’est pire !) mais bon … ce n’est pas ma priorité
Custom
Alors là, ça se complique. En effet, les urls qui sont proposés dans l’article retournent un code 302 qui correspond à un “Document déplacé” et on se retrouve sur la page de login d’Auth0 comme si continuait à utiliser Lock. Après quelques recherches, j’ai trouvé une page ici qui décrit l’API proposée par Auth0. Dans la liste, je pensais avoir trouvé le service dont j’avais besoin mais celui était marqué comme Deprecated …
J’ai essayé d’utiliser le service proposé en remplacement mais j’obtiens une réponse :
{"error":"unsupported_grant_type","error_description":"Unsupported grant type: password"} . J’ai bien essayé d’autres valeurs mais le résultat est le même. La fin de journée approchant, je me suis rabattu sur l’url depreacted qui a marché du premier coup :) comme quoi les anciens …
La reprise de code dans Angular2 :
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions( { headers: headers } );
return this.http.post('https://devbieres.eu.auth0.com/oauth/ro',
{
"grant_type": "password",
"username": "[MAIL]",
"password": "[PASSWORD]",
"connection": "Username-Password-Authentication",
"scope": "openid",
"client_id": "[CLIENTID]",
},
options)
.toPromise()
.then(function(res: Response) { let body = res.json(); console.log(body.data || { }); })
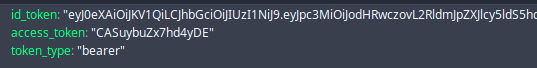
.catch(function(error: Response | any) { console.log(error); });Ce qui donne : 
Bref, ça marche !
API en beta
En fait, il semble que l’API soit encore beta ce qui peut expliquer les petits soucis. Il aurait fallu que je crée les informations nécessaires avant de l’utiliser. Mais ce sera pour un autre demain. Pour être honnête, la documentation n’est pas hyper clair en faisant passer d’un élément deprecated vers un élément qui est encore en béta.
Bilan de l’après-midi
J’ai le code qui fonctionne mais l’intégration n’est même pas entamé. J’ai perdu temps à comprendre l’interface et les différents service d’Auth0 : Lock, Auth0Service & l’API.
Bilan
Par rapport à l’objectif, j’ai l’identification mais pas l’intégration. A suivre donc …
Par rapport à Auth0, je pense que c’est un service qui peut-être très pratique pour la mise en place d’une identification. Le fait de pouvoir communiquer avec différents systèmes externes avec le même code peut-être un plus.
Liens
- https://auth0.com/
- https://auth0.com/docs/topics/getting-started
- https://auth0.com/docs/overview
- https://auth0.com/docs/quickstarts/a>
- https://auth0.com/lock/
- https://jwt.io/introduction/
- http://blog.ionic.io/ionic-2-and-auth0/
- https://github.com/auth0/auth0-ionic2/issues/22
- https://auth0.com/docs/api/authentication?javascript#introduction