Présentation
Après Cordova : Ionic 2.
Ma vision de Ionic 2 est la suivante : c’est la combinaison dans un seul outil de Cordova / Angular 2 / Ionic components. Il est possible de faire la même chose sans Ionic mais c’est plus compliqué alors … Bon, encore une fois c’est une vision très partielle des choses.
Objectifs
J’aimerais avoir en fin de journée, une application tournant sur mon mobile permettant de suivre une trace GPS.
Premiers pas
Génération du projet
Comme beaucoup d’outils actuels, Ionic2 vient avec des outils en lignes de commande permettant la génération d’un projet intégrant directement une partie de la structure nécessaire. La commande de base est :
ionic start [Directory] [starter] --v2 --ts. Quelques précisions :
- Le starter correspond à différents templates directement disponibles pour démarrer,
- –v2 : pour indiquer que je souhaite utiliser la version V2 de Ionic, (merci Captain Obvious !),
- –ts : Ionic 2 se base sur Angular 2 et il est donc possible d’utiliser TypeScript mais il faut lui dire.
Comme première commande, je vais utiliser
ionic start tutorial tutorial --v2 --ts. L’idée étant de regarder le code qui est généré par l’outil. 
Le projet généré est un projet complet et directement utilisable. Je ne vais pas présenter la structure du projet, car c’est déjà fait ici.
Première exécution
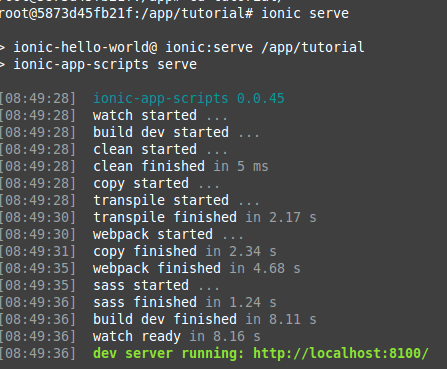
Il est possible d’utiliserla commande
ionic serve qui lance une instance du projet accessible depuis le navigateur : 
Android, Build & Run
Comme pour Cordova (et c’est finalement assez normal), il faut ajouter la plate forme cible pour pouvoir ensuite déployer l’application sous Android:
ionic platform add android . J’avais le souvenir que l’étape était assez rapide avec Cordova “pure”. Elle m’a semblé bien plus longue ici … J’en ai profité pour me faire un thé :). La commande suivante permet de construire le livrable
ionic build android . Dernière étape :
ionic run android et là (miracle !), ça marche :

Je dis “miracle” car d’habitude j’ai toujours moultes difficultés avec les téléphones,le build tout ça …
Géolocalisation
Ajout du plugin
Comme pour beaucoup d’éléments en lien avec les composants du téléphone, il faut installer un plugin pour cela fonctionne. La commande est finalement un portage de la version cordova :
ionic plugin add cordova-plugin-geolocation . Un avantage : l’intégration facilité dans un projet TypeScript.
Utilisation basique
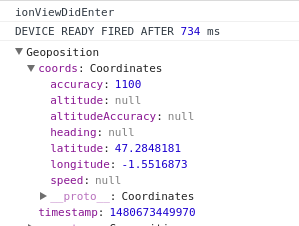
Pour la première utilisation, je vais directement modifier la page d’accueil juste pour vérifier que je récupère bien les informations et que j’ai bien tout dans la console : 
Pour info, le code (qui est équivalent à celui donner par la doc sauf que j’ai ajouté la gestion du cycle de vie).
// Observable
watch : any;
//ionViewDidLoad() { alert("ionViewDidLoad"); }
//ionViewWillEnter() { alert('ionViewWillEnter'); }
ionViewDidEnter() {
console.log('ionViewDidEnter');
this.watch = Geolocation.watchPosition();
this.watch.subscribe((data) => {
console.log(data);
});
}
//ionViewWillLeave() { alert("ionViewWillLeave"); }
ionViewDidLeave() {
console.log('ionViewDidLeave');
if(this.watch) { this.watch.unsubscribe(); }
}Création d’une page
Pour la création de la page, je me suis pas embêté. J’ai simplement copier / coller et adapté la page List proposée par défaut. Ici, j’ai été confronté au défaut que j’avais déjà noté avec Angular2/TypeScript. Le nombre de déclaration nécessaire :
- Dans app.components de manière à pouvoir l’ajouter dans le menu,
- Dans app.modules 2 fois : declarations & entryComponents,
D’ailleurs, lors d’une première exécution, j’ai omis de mettre ma nouvelle page dans EntryComponents et j’ai eu une belle erreur incompréhensible : factory not found for t. Quelques informations complémentaires : ici & là.
Après quelques pas
Dehors … dans le froid ! 
Distance
Fonction de calcul
Alors pour les calculs, j’ai pas été chercher loin : ici. J’ai simplement créé une classe de service “Tools” dans lequel j’ai mis la fonction. Après, j’ai fait un Chabal : on est en france on reste en Km !
Bon, j’ai quand même eu une petite galère pour faire ce service … Pour une raison que j’ignore, Ionic ne voulait pas le trouver. J’ai fini par utiliser la commande de Ionic pour générer un service et “recopier” ma fonction dans ce nouveau service. La différence ? Aucune, a part le fait que le service est généré dans le répertoire providers. A noter que la commande
ionic g provider [NOM] n’enregistre pas le provider mais effectue simplement la génération du fichier.
Limitations
Sans bouger, le GPS me donne des indications pas forcément très cohérentes. Pour éviter des soucis, je stocke dans ma liste que les points qui ont au moins 10 mètres de distance. Je suis parti sur 10 mètres car la précisions est de 5 mètres normalement …
// If we have at least two points
that.tempDistance = that.srvToolsService.getDistance(
that.lastPoint //that.items[that.items.length - 1]
, data
, "K"
);
if(that.tempDistance > 0.010) {
that._storePoint(data);
}Temps
Pour la gestion du temps, j’ai repris un bout de code Angular2 que j’avais dans un coin et je l’ai intégré sans difficulté. Juste la mise en page mais bon passer de l’HTML au composant Ionic faut juste trouver ses repères.
Dans l’ordre des actions :
- Création d’un répertoire Component,
- Création d’un component ChronoComponent,
- Enregistrement dans app.modules.
.
Rien de bien compliqué. Tellement simple que j’ai centralisé l’affichage de la distance dans un autre componenent.
Là où je me rends compte que c’est pas tiptop c’est que j’ai la distance dans ma page, la gestion du temps dans un component et la gestion des départs/pauses/arrêts dans la page mais le tout piloté par l’état de mon chrono … Ca fait un peu spaghetti tout cela. Mais c’est le risque quand on est en mode : “je lis la doc, j’essaye, je change, j’essaye un autre truc … ;)”. Le but c’est quand même d’apprendre.
Fin
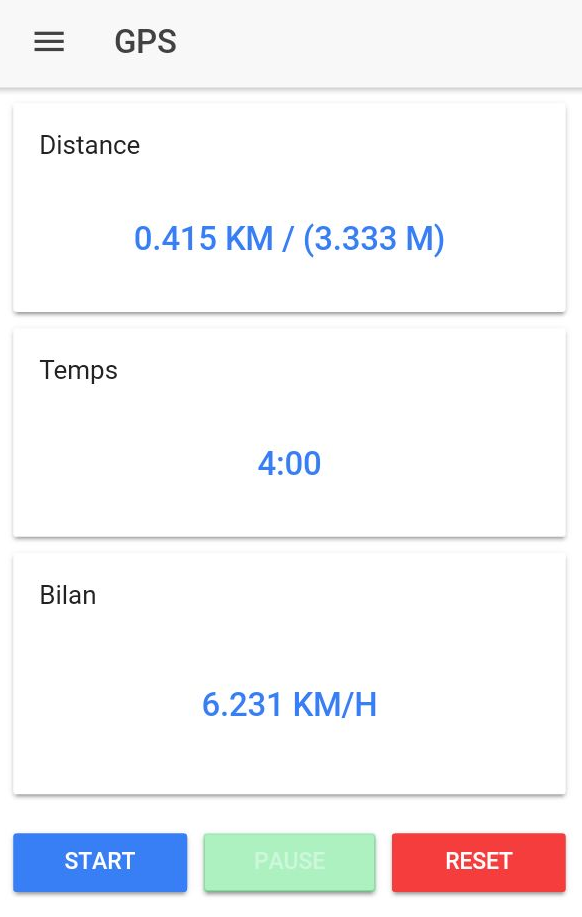
Après un énième tour dans le froid :

J’ai testé avec un site de calcul d’itinéraires et la distance semble bonne. A tester en comparaison avec une montre ce week-end.
Bilan
C’est difficile de se faire un avis au bout d’une journée. Je reste perplexe par rapport à un projet vraiment complexe. J’ai l’impression que si on sert du cadre fourni cela peut vite devenir compliqué et qu’il faille revenir en mode manuel. Par exemple, le système de grille permet de gérer la taille mais ne semble pas pouvoir s’adapter aux différentes tailles d’écran (comme pourrait le faire BootStap). Cela reste à valider bien sûr.
Mais bon, je suis content, j’ai une application fonctionnelle :)
Liens
- http://ionicframework.com/docs/v2/
- http://webaxx.fr/tutoriel-ionic-2-developper-une-appli/
- http://ionicframework.com/docs/v2/setup/tutorial/project-structure/
- http://ionicframework.com/docs/v2/native/geolocation/
- http://ionicframework.com/docs/v2/nightly/api/navigation/NavController/#lifecycle-events
- http://www.geodatasource.com/developers/javascript